Building in Captivate: EFL Grammar Lesson
Goal:
Explore the basic tools and interactions available in Captivate 2019.
Solution:
I used an existing grammar lesson PowerPoint as the basis of the lesson, but adapted the format and content to better allow for Captivate interactions.
Apologies, but at the moment, this is best viewed in, of all browsers, Microsoft Edge!
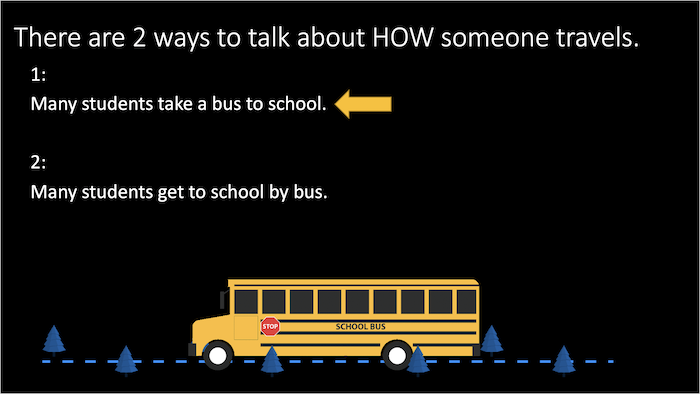
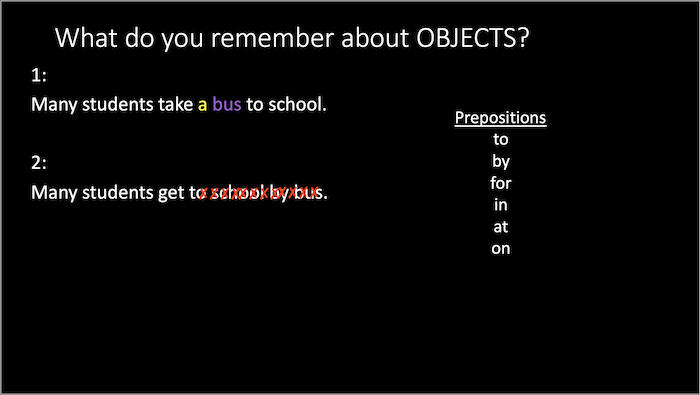
Here are some screenshots to get a sense.



Outcome:
The style and approach for this lesson is much more aligned to adult learning principles in that users are asked to complete tasks using existing knowledge before being alerted to the new (or remembered) knowledge they’ve uncovered. It assumes more understanding than the original pptx.
Lessons Learned:
- Animated gifs had to be imported as “animations” and not simply added as “media.”
- The original final activity was a sorting exercise created using drag and drop, but the interaction did not export as either HTML or swf.
- If you have a drag and drop with multiple answers for one slot, you really do have to type out every answer combination possible. I got faster as the list got longer, but that is a bit tedious. Use a paper and pencil!
- Previewing the “next 5” slides is usually all I needed, but remember that when I try to test the “Back” button…
- As long as there is a button on the slide, it will have to be pressed to advance — including “click box” so that has to be disabled/deleted in order to gain control. It was interesting see how differently slides can be advanced.
I found that the original slides were too many, too wordy, too dark and not very adaptive to the cptx format.
In other words, because I had built “interactions” into the pptx, the Captivate interactions we rendered redundant. I revamped the slides to be simpler, easier on the eyes and less busy so that the cptx interactions made sense. I imagine that other instructors who have only been using pptx could face similar issues, so this was a welcome revelation.
I adapted the original interactions using the tools in Captivate, such as identifying parts of speech, but I also limited the number of these interactions. I wanted to balance my sense of pedagogical soundness and cptx interactivity. In future iterations, I will try to keep the final sorting drag and drop interaction, but I need to figure out why the entire lesson fails to load when “too many” are included, and why when it does load, it only loads in Microsoft Edge?
Some might also count navigation buttons as interactions, but I think that’s being too generous. That said, my navigation buttons do serve a purpose: the “Back” buttons are never the previous slide, but rather the slide that explains the point that the user just experienced. Another way to help users could be to link to extra resources.
With the quiz interactions, I included simple feedback in the form of “GREAT JOB!” and “Next” or “the answer is…” and “Back [to relearn this point],” using “jump to slide”.
My next adventure in Captivate is to attempt proper branching scenarios, so stay tuned.




Leave a Reply
You must be logged in to post a comment.