Building in Storyline 360: Accessible Drag n Drop
Goal:
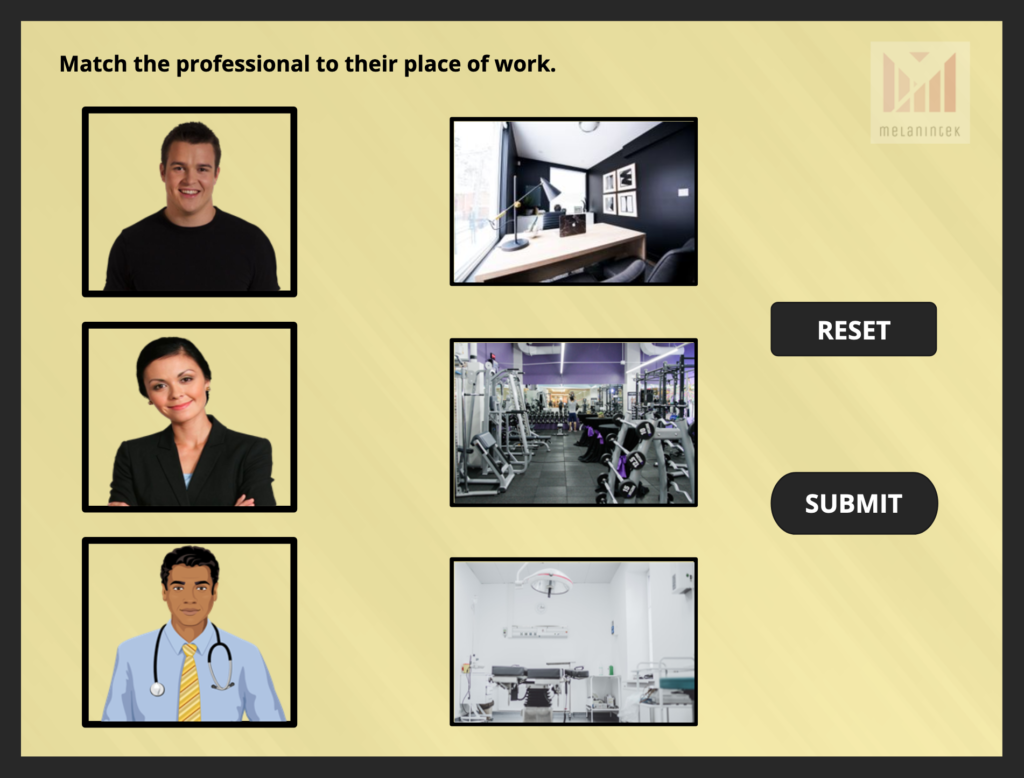
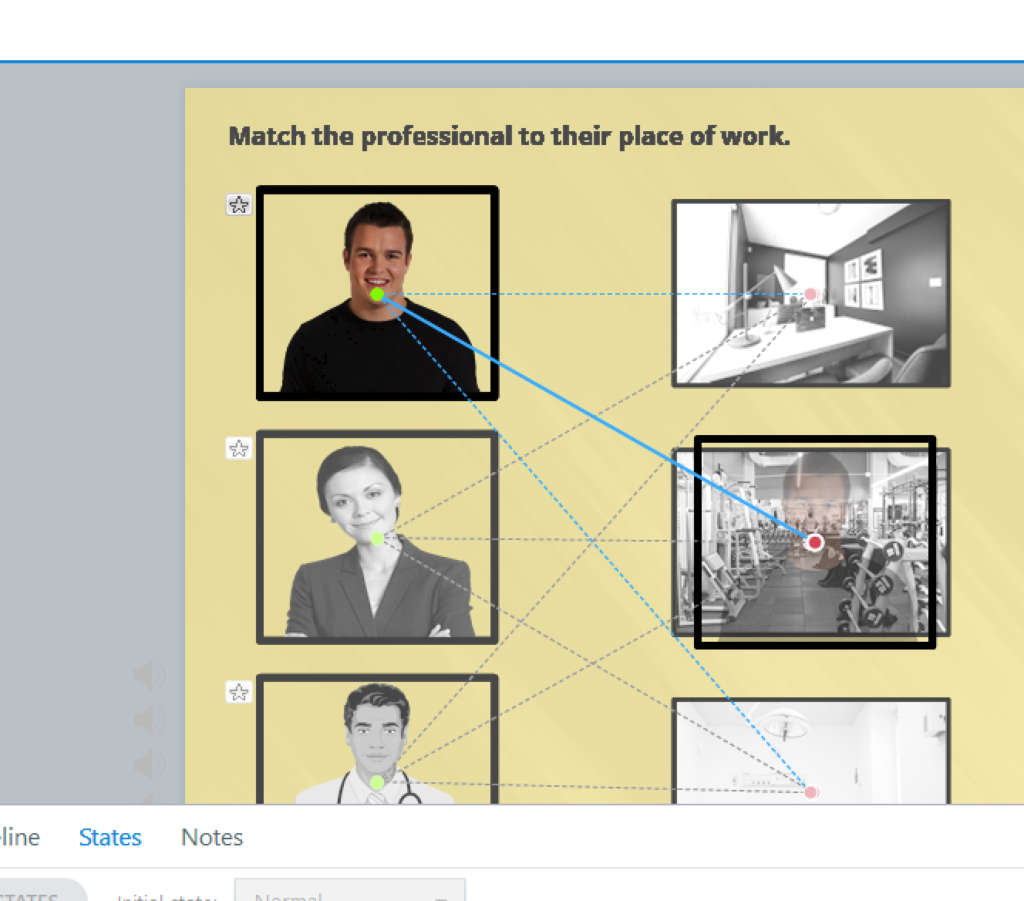
On LinkedIn, someone was lamenting Storyline’s inaccessible drag and drop, and someone else linked to this post outlining how to create a keyboard-friendly, clickable drag and drop — a click and match? I decided to try it! Click the image below, or HERE, to go to the live version.

Solution:
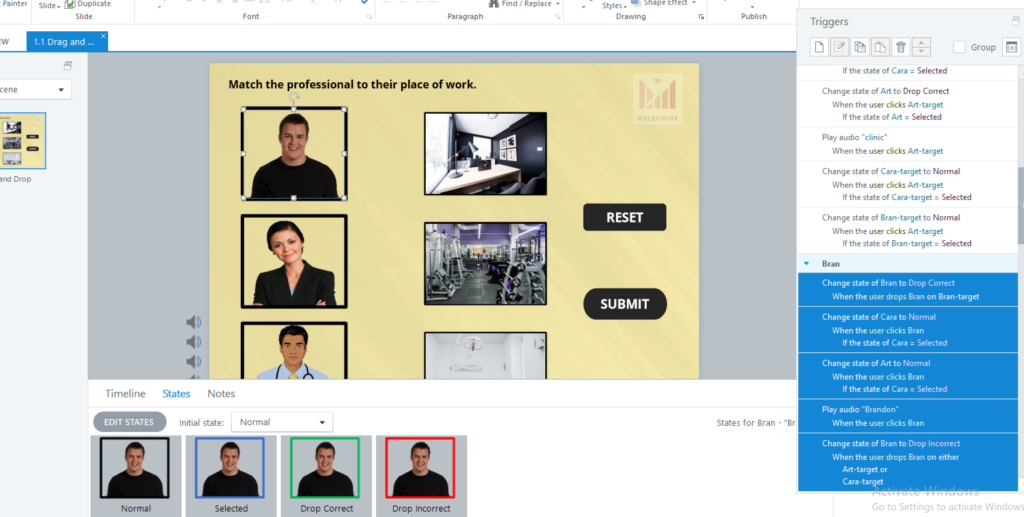
In addition to the usual “drop on” triggers, add “click” and “selected” triggers as well as animated paths to mimic the same process.

Outcome:
I actually made two slides of this activity. The first time, I decided I wanted the user to be able to click on either the drop item or the drag item first to make the match. For example, if you happened to click on the office first, you could then click on Cara, and the match would be made. However, this got unwieldy, and although the drag process worked, the clicking process did not. It’s likely I was missing a trigger OR they were out of order. In this activity, for example, the “move” triggers have to be before the “state change” triggers.
That wasn’t working so I decided to start over and follow the instructions verbatim. Well, except I made the “drop incorrect” different from “drop correct.” I did that mainly for my own edification, so I could tell things were working. The result is what you get here!

I also added text-to-speech so that you can hear the name and location when you click.
Lessons Learned:
- An improvement I would like to make is to have some way to reverse a move. For example, if the user clicks Brandon and then the office and sees that it’s incorrect, how can I allow them to return Brandon to his space? AND allow the other correct answer to remain? I think I can take some of the lessons from the Drag n Drop Calculator in terms of using variables to keep the correct drops, but I have the feeling returning Brandon might be trickier.

- Again, the abundance of triggers was overwhelming. The more you look at the Trigger panel, the more it makes sense, but it takes a lot of looking!
- Trigger order. I did experience the pain of my triggers being out of order. I want to understand more about that. I would like my logical mind to kick in to help me understand.
- Okay, final thing about triggers. I want to understand why sometimes you can choose multiple objects but other times you can’t. For example, I want Abdullah and Brandon to change their states to “normal” when I click Cara if Abdullah or Brandon are “selected”, but I have to put in two separate triggers. Maybe this is nitpicky, but I’m trying to cut down on the work here!
- I also used animation paths for the first time. Super easy. Deleting a path simply involves clicking on the path and hitting delete.

- I should use more branding and watermarks. You never know!
- I hope no one’s pedantic nature is offended by my using one animated character. It’s a free trial!
